「おれんじ」です。
WordPressテーマ「Cocoon」のAmazon商品リンクショートコードは自由度が高く、オプション設定により自分好みの商品リンクが作成できます。
でも、手入力で設定するのはさすがに面倒くさいですよね。
オプションの種類はCocoonの公式サイトで確認できますが、わたしには多過ぎて覚えられません。

という訳で、自分用にAmazon商品リンクのオプションを簡単に設定してショートコードを作成できるページを作りました。
自分用なのでページ自体は非公開にしていますが、ここで公開する内容をコピペしてちょっと修正すれば使えますので、Cocoonを使ってる場合は参考にしてください。
動作イメージ
- Amazonの商品ページでブックマークレット実行
- ASINとキーワードを取得してショートコード作成ページを開く
- ショートコード作成ページでオプションを設定
- 実行ボタンからショートコード作成
- 作成されたショートコードを記事に貼る
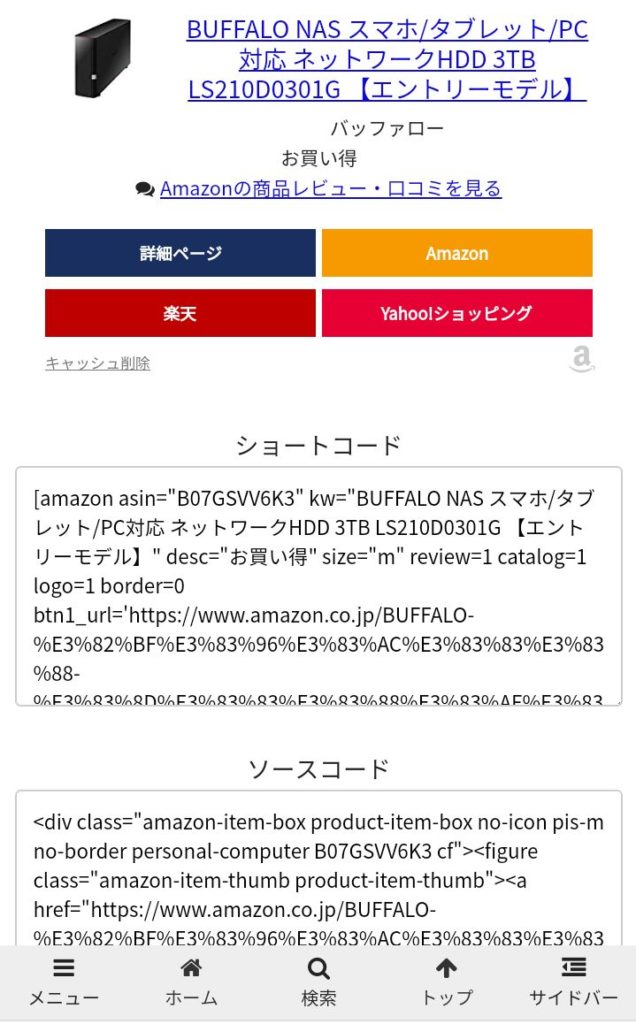
処理を実行するとページ内に商品リンクのプレビューとショートコード、ソースコードが表示されます。


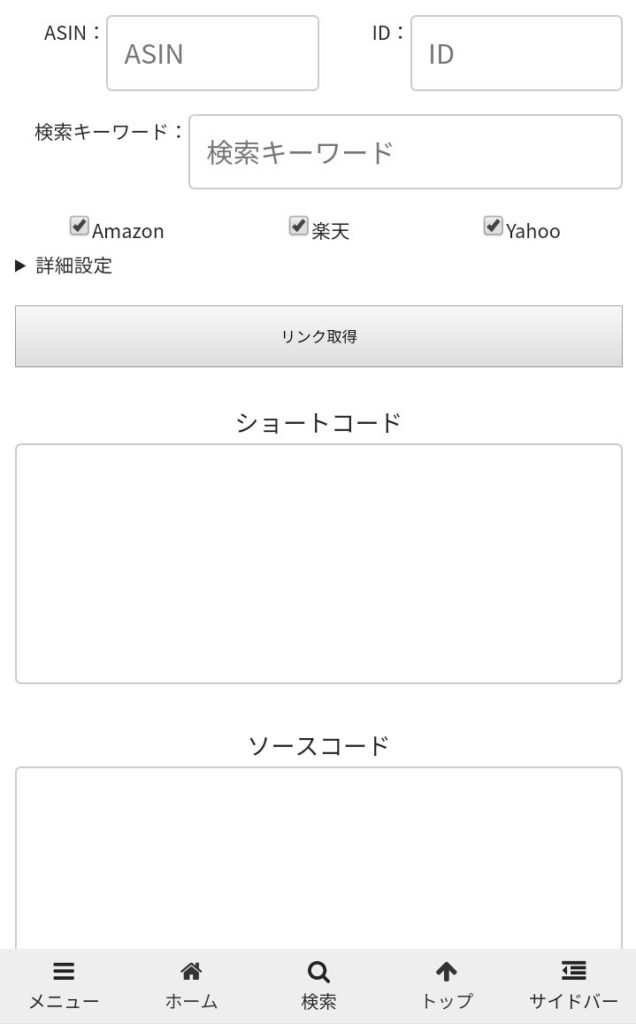
基本設定


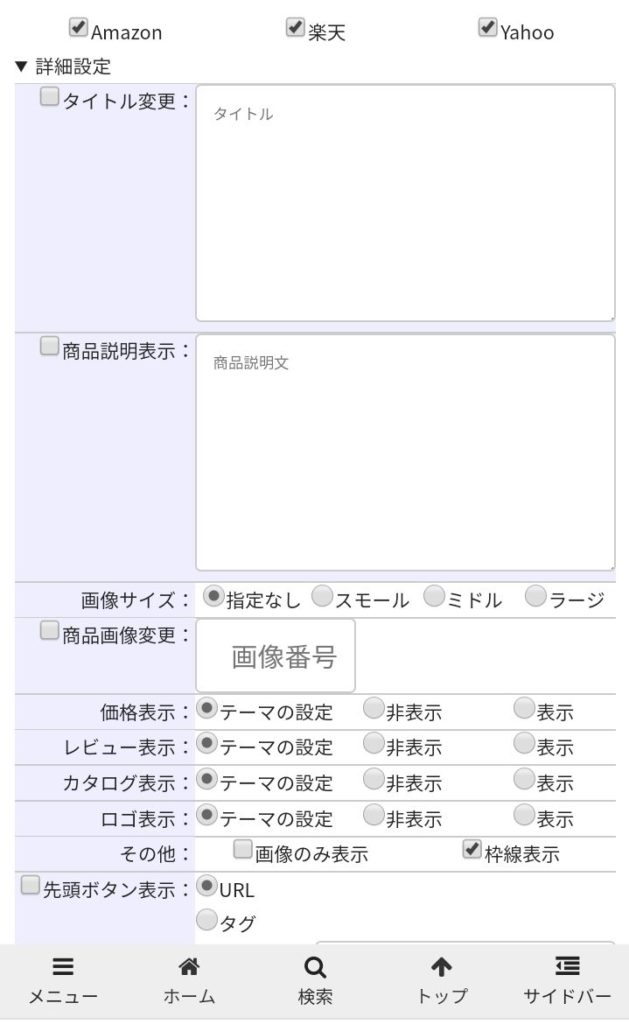
詳細設定


出力結果
ショートコードを展開して、ソースコードも取得できるようにしています。
ソースコードで貼っておけば、30日間Amazonの売上が発生せずPA-APIを利用できなくなっても、商品リンクは使い続けられるというメリットがありますからね。
リンク切れは取得できなくなりますけど......
ブックマークレットを使用しなくても、ASINやキーワードをショートコード作成ページに直接入力して使うこともできます。
前提条件
動作条件ですが、以下の条件を満たしている必要があります。
- Cocoonを使用している
- [Cocoon設定]の[API]タブを設定済
- Amazon PA-APIが使用可能
要するにCocoon用のショートコードが動作する状態です。
ショートコード作成HTML (ページの本文)
ショートコード作成ページとして、Amazon商品リンクのオプション設定用フォームと結果の出力エリアがあるページを作成します。
わたしの場合は非公開の固定ページに作成しました。
HTMLのお作法が良くわかっていないで作ったので、詳しい方が見たら苦笑いするかもしれませんが......
自分用に動けばOKということにして、ページの本文を以下のように設定します。
<form id="form1" action="/php/amazon_link.php" method="POST" target="iframe1" style="text-align:center; font-size:80%;">
<div style="display:flex; justify-content:center;">
<div style="width:15%; text-align:right;">ASIN:</div>
<div style="width:35%;"><input type="text" id="asin" name="asin" style="width:100%;" placeholder="ASIN" value=""></div>
<div style="width:15%; text-align:right;">ID:</div>
<div style="width:35%;"><input type="text" id="id" name="id" style="width:100%;" placeholder="ID" value=""></div>
</div>
<p style="display:flex;">
<span style="width:30%; text-align:right;">検索キーワード:</span>
<input type="text" id="keyword" name="keyword" style="width:75%;" placeholder="検索キーワード" value="">
</p>
<div style="display:flex; justify-content:space-around;">
<div style="width:20%;"><input type="checkbox" id="amazon" name="amazon" value="TRUE" checked><label for="amazon">Amazon</label></div>
<div style="width:20%;"><input type="checkbox" id="rakuten" name="rakuten" value="TRUE" checked><label for="rakuten">楽天</label></div>
<div style="width:20%;"><input type="checkbox" id="yahoo" name="yahoo" value="TRUE" checked><label for="yahoo">Yahoo</label></div>
</div>
<details>
<summary style="text-align:left;">詳細設定</summary>
<div style="border-top:solid 1px #ccc;">
<div style="display:flex; align-items:flex-start; background-color:#eef;">
<div style="width:30%; text-align:right;"><input type="checkbox" id="title_flag" name="title_flag" value="TRUE"><label for="title_flag">タイトル変更:</label></div>
<div style="width:70%;"><textarea name="title" style="width:100%; height:3em;" placeholder="タイトル" value=""></textarea></div>
</div>
<div style="border-top:solid 1px #ccc;">
<div style="display:flex; align-items:flex-start; background-color:#eef;">
<div style="width:30%; text-align:right;"><input type="checkbox" id="desc_flag" name="desc_flag" value="TRUE"><label for="desc_flag">商品説明表示:</label></div>
<div style="width:70%;"><textarea name="desc_txt" style="width:100%; height:3em;" placeholder="商品説明文" value=""></textarea></div>
</div>
<div style="border-top:solid 1px #ccc;">
<div style="display:flex;">
<div style="width:30%; text-align:right; background-color:#eef;">画像サイズ:</div>
<div style="width:19%;"><input id="image_size0" type="radio" name="image_size" value="FALSE" checked><label for="image_size0">指定なし</label></div>
<div style="width:17%;"><input id="image_size1" type="radio" name="image_size" value="s"><label for="image_size1">スモール</label></div>
<div style="width:17%;"><input id="image_size2" type="radio" name="image_size" value="m"><label for="image_size2">ミドル</label></div>
<div style="width:17%;"><input id="image_size3" type="radio" name="image_size" value="l"><label for="image_size3">ラージ</label></div>
</div>
<div style="border-top:solid 1px #ccc;">
<div style="display:flex;">
<span style="width:30%; text-align:right; background-color:#eef;"><input type="checkbox" id="image_index_flag" name="image_index_flag" value="TRUE"><label for="image_index_flag">商品画像変更:</label></span><input type="number" style="width:6em; text-align:right;" name="image_index" value="" min="0" step="1" placeholder="画像番号">
</div>
<div style="border-top:solid 1px #ccc;">
<div style="display:flex;">
<div style="width:30%; text-align:right; background-color:#eef;">価格表示:</div>
<div style="width:23%;"><input id="price_flag0" type="radio" name="price_flag" value="FALSE" checked><label for="price_flag0">テーマの設定</label></div>
<div style="width:23%;"><input id="price_flag1" type="radio" name="price_flag" value="0"><label for="price_flag1">非表示</label></div>
<div style="width:24%;"><input id="price_flag2" type="radio" name="price_flag" value="1"><label for="price_flag2">表示</label></div>
</div>
<div style="border-top:solid 1px #ccc;">
<div style="display:flex;">
<div style="width:30%; text-align:right; background-color:#eef;">レビュー表示:</div>
<div style="width:23%;"><input id="review_flag0" type="radio" name="review_flag" value="FALSE" checked><label for="review_flag0">テーマの設定</label></div>
<div style="width:23%;"><input id="review_flag1" type="radio" name="review_flag" value="0"><label for="review_flag1">非表示</label></div>
<div style="width:24%;"><input id="review_flag2" type="radio" name="review_flag" value="1"><label for="review_flag2">表示</label></div>
</div>
<div style="border-top:solid 1px #ccc;">
<div style="display:flex;">
<div style="width:30%; text-align:right; background-color:#eef;">カタログ表示:</div>
<div style="width:23%;"><input id="catalog_flag0" type="radio" name="catalog_flag" value="FALSE" checked><label for="catalog_flag0">テーマの設定</label></div>
<div style="width:23%;"><input id="catalog_flag1" type="radio" name="catalog_flag" value="0"><label for="catalog_flag1">非表示</label></div>
<div style="width:24%;"><input id="catalog_flag2" type="radio" name="catalog_flag" value="1"><label for="catalog_flag2">表示</label></div>
</div>
<div style="border-top:solid 1px #ccc;">
<div style="display:flex;">
<div style="width:30%; text-align:right; background-color:#eef;">ロゴ表示:</div>
<div style="width:23%;"><input id="logo_flag0" type="radio" name="logo_flag" value="FALSE" checked><label for="logo_flag0">テーマの設定</label></div>
<div style="width:23%;"><input id="logo_flag1" type="radio" name="logo_flag" value="0"><label for="logo_flag1">非表示</label></div>
<div style="width:24%;"><input id="logo_flag2" type="radio" name="logo_flag" value="1"><label for="logo_flag2">表示</label></div>
</div>
<div style="border-top:solid 1px #ccc;">
<div style="display:flex;">
<div style="width:30%; text-align:right; background-color:#eef;">その他:</div>
<div style="width:35%;"><input type="checkbox" id="image_only_flag" name="image_only_flag" value="TRUE"><label for="image_only_flag">画像のみ表示</label></div>
<div style="width:35%;"><input type="checkbox" id="border_flag" name="border_flag" value="TRUE" checked><label for="border_flag">枠線表示</label></div>
</div>
<div style="border-top:solid 1px #ccc;">
<div style="display:flex;">
<span style="width:30%; text-align:right; background-color:#eef;"><input type="checkbox" id="before_btn" name="before_btn" value="TRUE"><label for="before_btn">先頭ボタン表示:</label></span>
<span style="width:70%; text-align:left;"><input type="radio" id="btn1_radio0" name="btn_1" value="btn1_url" checked><label for="btn1_radio0">URL</label></span>
</div>
<div style="display:flex;">
<span style="width:30%; text-align:right; background-color:#eef;"></span>
<span style="width:70%; text-align:left;"><input type="radio" id="btn1_radio1" name="btn_1" value="btn1_tag"><label for="btn1_radio1">タグ</label></span>
</div>
<div style="display:flex;">
<div style="width:30%; text-align:right; background-color:#eef;"></div>
<div style="width:20%; text-align:right;">リンク先:</div>
<div style="width:50%; text-align:left;"><input type="text" name="btn1_address" style="width:100%;" placeholder="先頭ボタンURL" value=""></div>
</div>
<div style="display:flex;">
<div style="width:30%; text-align:right; background-color:#eef;"></div>
<div style="width:20%; text-align:right;">ボタン名:</div>
<div style="width:50%; text-align:left;"><input type="text" name="btn1_txt" style="width:100%;" placeholder="先頭ボタン名" value=""></div>
</div>
<div style="border-top:solid 1px #ccc;">
<div style="display:flex;">
<span style="width:30%; text-align:right; background-color:#eef;"><input type="checkbox" id="after_btn" name="after_btn" value="TRUE"><label for="after_btn">後方ボタン表示:</label></span>
<span style="width:70%; text-align:left;"><input type="radio" id="btn2_radio0" name="btn_2" value="btn2_url" checked><label for="btn2_radio0">URL</label></span>
</div>
<div style="display:flex;">
<span style="width:30%; text-align:right; background-color:#eef;"></span>
<span style="width:70%; text-align:left;"><input type="radio" id="btn2_radio1" name="btn_2" value="btn2_tag"><label for="btn2_radio1">タグ</label></span>
</div>
<div style="display:flex;">
<div style="width:30%; text-align:right; background-color:#eef;"></div>
<div style="width:20%; text-align:right;">リンク先:</div>
<div style="width:50%; text-align:left;"><input type="text" name="btn2_address" style="width:100%;" placeholder="後方ボタンURL" value=""></div>
</div>
<div style="display:flex;">
<div style="width:30%; text-align:right; background-color:#eef;"></div>
<div style="width:20%; text-align:right;">ボタン名:</div>
<div style="width:50%; text-align:left;"><input type="text" name="btn2_txt" style="width:100%;" placeholder="後方ボタン名" value=""></div>
</div>
<div style="border-top:solid 1px #ccc;">
</details>
<p style="text-align:center;"><input type="submit" id="btn" value="リンク取得"></p>
</form>
<div style="text-align:center;">
<span id="output"></span>
<p>ショートコード<br /><textarea id="short_code" onclick="this.select()" readonly></textarea></p>
<p>ソースコード<br /><textarea id="source_code" onclick="this.select()" readonly></textarea></p>
</div>
一行目の「action="/php/amazon_link.php"」の部分に、この先の工程で作成するPHPファイルのパスを記載する必要があります。
ここでは「amazon_link.php」というファイル名でPHPファイルを作成して、サーバ上のドメイン直下にある「php」というフォルダに設置したときの記載となっています。
PHPファイルの作成後、環境に合った記載に変更してください。
ショートコードとソースコードの出力用テキストエリアは、タップするとコードがすべて選択されるようにしました。
本格的にCSSで装飾したい場合は、余計なstyleが設定されまくっているので、上手いこと作り直してください。
書き上げたあとにカスタムCSS欄に気づきましたよ。
このソースコードの記載場所ですが、わたしは「Classic Editor」を使っているので、テキストエディタで本文に記載しました。
「Gutenberg」を使っている場合は、カスタムHTMLブロックに記載すれば良いかと思います。
因みに非公開ページにしておく場合、使用するときはWordPressにログインした状態で使うことになります。
カスタムJavaScript
ショートコード作成ページのフォームから送信されたデータをPHPに渡して、処理結果を受け取るためのJavaScriptです。
この先で作成するブックマークレットを使用した際に、ASINとキーワードを受け取る処理も一緒に書いてしましょう。
ショートコード作成ページのカスタムJavaScript欄に以下を設定します。
// フォームの内容を送信して処理結果を表示する
$('#form1').submit(function(event) {
// HTMLでの送信をキャンセル
event.preventDefault();
// フォーム要素を取得
var $form = $(this);
// テキストエリアを初期化
$("#short_code").text('');
$("#source_code").text('');
$.ajax({
type: $form.attr('method'),
url: $form.attr('action'),
data: $form.serialize(),
timeout: 10000,
// json形式で返却
dataType: 'json',
}).done(function(result_code){
// 通信成功時の処理
if(result_code.error){
// エラーのキーがあればエラー表示
document.getElementById('output').innerHTML = '<span id="output" style="color:#f00; font-weight:bold;">'+result_code.error+'</span>';
}else{
// 指定したidのHTMLソースを変更
document.getElementById('output').innerHTML = '<span id="output">'+result_code.source_code+'</span>';
// 返却された連想配列のプロパティで指定して値を入力
$("#short_code").text(result_code.short_code);
$("#source_code").text(result_code.source_code);
}
}).fail(function(jqXHR, textStatus, errorThrown){
// 通信エラー時の処理
alert('ajax通信に失敗しました');
})
});
// ページを開いたときにURLにパラメータがあったらセットする
window.onload = function (){
var getPrm = new Array();
var query = window.location.search.substring(1);
var prm = query.split('&');
for (var i=0; i<prm.length; i++) {
var pos = prm[i].indexOf('=');
if (pos > 0) {
var key = prm[i].substring(0,pos);
var val = prm[i].substring(pos+1);
getPrm[key] = decodeURIComponent(val);
}
}
if(getPrm.asin !== void 0){
document.getElementById('asin').value = getPrm.asin;
}
if(getPrm.keyword !== void 0){
document.getElementById('keyword').value = getPrm.keyword;
}
}();
投稿の編集画面にあるカスタムjavascript欄に入力してください。


コード作成用のPHPファイル
フォームから送信された設定値を基にショートコードの作成を行うPHPを記載したファイルの作成です。
ショートコードと展開したソースコードをJavaScriptに返却します。
テキストエディタに以下を記載して拡張子「.php」で保存してください。
<?php
///////////////////////////////////////////////
// Amazon商品リンクのコード取得(Cocoon用)
///////////////////////////////////////////////
// WordPressの関数を使用するためのファイルを読み込む※ショートコード展開用
// 本ファイルからの相対パスで指定
require_once('../wp/wp-load.php');
// POSTしたデータを取得する ------------------------------
// ASIN
$asin = $_POST['asin'];
// ID
$id = $_POST['id'];
// 検索キーワード
$keyword = $_POST['keyword'];
// Amazonボタン表示フラグ
$amazon = $_POST['amazon'];
// 楽天ボタン表示フラグ
$rakuten = $_POST['rakuten'];
// Yahooボタン表示フラグ
$yahoo = $_POST['yahoo'];
// タイトル変更フラグ
$title_flag = $_POST['title_flag'];
// タイトル文字列
$title = $_POST['title'];
// 商品説明表示フラグ
$desc_flag = $_POST['desc_flag'];
// 商品説明文
$desc_txt = $_POST['desc_txt'];
// 画像サイズ
$image_size = $_POST['image_size'];
// 商品画像変更フラグ
$image_index_flag = $_POST['image_index_flag'];
// 商品画像番号
$image_index = $_POST['image_index'];
// 価格表示フラグ
$price_flag = $_POST['price_flag'];
// レビュー表示フラグ
$review_flag = $_POST['review_flag'];
// カタログ表示フラグ
$catalog_flag = $_POST['catalog_flag'];
// ロゴ表示フラグ
$logo_flag = $_POST['logo_flag'];
// 画像のみ表示フラグ
$image_only_flag = $_POST['image_only_flag'];
// 枠線表示フラグ
$border_flag = $_POST['border_flag'];
// 先頭ボタンを表示するかのフラグ
$before_btn_flag = $_POST['before_btn'];
// 先頭ボタンのリンク指定方法(URL or tag)
$btn1_link = $_POST['btn_1'];
// 先頭ボタンのリンク先URL
$btn1_address = $_POST['btn1_address'];
// 先頭ボタンのラベル
$btn1_txt = $_POST['btn1_txt'];
// 後方ボタンを表示するかのフラグ
$after_btn_flag = $_POST['after_btn'];
// 後方ボタンのリンク指定方法(URL or tag)
$btn2_link = $_POST['btn_2'];
// 後方ボタンのリンク先URL
$btn2_address = $_POST['btn2_address'];
// 後方ボタンのラベル
$btn2_txt = $_POST['btn2_txt'];
// POSTデータ取得ここまで --------------------------------
// ASINとIDのどちらも入力されていなければエラー表示して終了
if (empty($asin) && empty($id)){
// 返却する値を連想配列に格納
$result_array = array('error'=>'ASINもしくはIDは必須です');
// json形式に変換して返却
echo json_encode($result_array);
exit();
}
// 先頭ボタンの表示ONでアドレスが入っていなければエラー表示して終了
if($before_btn_flag == 'TRUE' && empty($btn1_address)){
// 返却する値を連想配列に格納
$result_array = array('error'=>'追加ボタンの表示にはURLの入力が必須です');
// json形式に変換して返却
echo json_encode($result_array);
exit();
}
// 後方ボタンの表示ONでアドレスが入っていなければエラー表示して終了
if($after_btn_flag == 'TRUE' && empty($btn2_address)){
// 返却する値を連想配列に格納
$result_array = array('error'=>'追加ボタンの表示にはURLの入力が必須です');
// json形式に変換して返却
echo json_encode($result_array);
exit();
}
// ショートコードの文字列を作成 --------------------------
// Amazon指定の初期文字列を設定
$short_code = '[amazon';
// ASINがあればASINのコードを追記
if ($asin != NULL){
$short_code .= ' asin="'.$asin.'"';
}
// IDがあればIDのコードを追記
if ($id != NULL){
$short_code .= ' id="'.$id.'"';
}
// オプション設定が設定されていれば文字列を追記していく
// キーワード
if ($keyword != NULL){
$short_code .= ' kw="'.$keyword.'"';
}
// Amazonボタン非表示
if ($amazon != 'TRUE'){
$short_code .= ' amazon=0';
}
// 楽天ボタン非表示
if ($rakuten != 'TRUE'){
$short_code .= ' rakuten=0';
}
// Yahooボタン非表示
if ($yahoo != 'TRUE'){
$short_code .= ' yahoo=0';
}
// タイトル
if ($title_flag == 'TRUE'){
$short_code .= ' title="'.$title.'"';
}
// 商品説明表示
if ($desc_flag == 'TRUE' && $desc_txt != NULL){
$short_code .= ' desc="'.$desc_txt.'"';
}
// 画像サイズ
if ($image_size != 'FALSE'){
$short_code .= ' size="'.$image_size.'"';
}
// 商品画像変更
if ($image_index_flag == 'TRUE' && $image_index != NULL){
$short_code .= ' image_index='.$image_index;
}
// 価格表示
if ($price_flag != 'FALSE'){
$short_code .= ' price='.$price_flag;
}
// レビュー表示
if ($review_flag != 'FALSE'){
$short_code .= ' review='.$review_flag;
}
// カタログ表示
if ($catalog_flag != 'FALSE'){
$short_code .= ' catalog='.$catalog_flag;
}
// ロゴ表示
if ($logo_flag != 'FALSE'){
$short_code .= ' logo='.$logo_flag;
}
// 画像のみ表示
if ($image_only_flag == 'TRUE'){
$short_code .= ' image_only=1';
}
// 枠線表示(TRUEでなければ非表示)
if ($border_flag != 'TRUE'){
$short_code .= ' border=0';
}
// 先頭ボタン
if ($before_btn_flag == 'TRUE'){
$short_code .= " ".$btn1_link."='".$btn1_address."'";
}
// 先頭ボタンラベル
if (!empty($btn1_txt) && $before_btn_flag == 'TRUE'){
$short_code .= ' btn1_text="'.$btn1_txt.'"';
}
// 後方ボタン
if ($after_btn_flag == 'TRUE'){
$short_code .= " ".$btn2_link."='".$btn2_address."'";
}
// 後方ボタンラベル
if (!empty($btn2_txt) && $after_btn_flag == 'TRUE'){
$short_code .= ' btn2_text="'.$btn2_txt.'"';
}
// ショートコードを閉じる
$short_code .= ']';
// 出力用の文字列を返却 ----------------------------------
// Cocoonのショートコードを展開してソースを取得する
$source_code = do_shortcode($short_code);
// キャッシュ削除リンクのパターン
$search = '/<div class="product-item-admin">.*<\/a><\/div>/i';
// キャッシュ削除のリンクを削除
$source_code = preg_replace($search, "", $source_code);
// 返却する値を連想配列に格納
$result_array = array('short_code'=>$short_code, 'source_code'=>$source_code);
// json形式に変換して返却
echo json_encode($result_array);
exit();
ショートコードの展開を行うためにWordPressの「wp-load.php」を読み込む必要があります。
最初の「require_once('../wp/wp-load.php');」のパス部分を環境に合った記載に変更してください。
また、ここで作成したPHPファイルのパスがショートコード作成ページの本文に、送信先として記載されている必要があります。
ここではショートコード作成ページの本文に記載したとおり「amazon_link.php」というファイル名にして、サーバ上のドメイン直下にある「php」というフォルダに設置します。
ブックマークレットの作成
ここまででAmazon商品リンクの取得ページは動作しますが、ショートコードで必須となるASINと大抵は必要なキーワードを簡単に取得できるようにブックマークレットを作成しましょう。
ブックマークレットの作成については、以下のサイト様の情報を参考にさせて頂きました。



Google Chromeなどのブラウザで適当なページをブックマークに登録して、登録したブックマークのURLを以下のコードに書き換えてください。
javascript:(function(){
var address = 'https://orange-antenna.com/amazon-link/';
var matched = location.href.match(/(?:dp|o|gp|-|ASIN|product)/(B[0-9]{2}[0-9A-Z]{7}|[0-9]{9}(?:X|[0-9]))/);
var asin = matched != null ? matched[1] : '';
try{
if(asin == ''){
throw new Error('ASINが取得できませんでした。');
}
var keyword = window.getSelection().toString();
if(keyword == ''){
var keyElement = [
document.getElementById('productTitle'),
document.getElementById('ebooksProductTitle'),
document.getElementById('aiv-content-title'),
document.getElementById('title_feature_div')
];
keyword = keyElement.filter(v => {return v!=null;})[0].innerText.trim().replace(/[[|]]/g,'');
}
window.open(address+'?asin='+asin+'&keyword='+keyword);
}catch(e){
alert(e.message);
}
})();
最初の「var address = 'https://orange-antenna.com/amazon-link/';」のアドレス部分を、あなたのショートコード作成用ページのアドレスに変更してください。
Amazonの商品ページでブックマークレットを実行すると、商品のASINが取得されてショートコード作成用ページが展開します。
キーワードについては、ページ内で文字列を選択していない場合は商品名、選択していれば選択中の文字列を取得します。
ショートコード作成用ページが展開する際、取得したASINとキーワードがテキストエリアに入力された状態になっているので、あとは必要であればオプションを設定をしてショートコードを取得してください。
おわりに
カエレバからCocoonのショートコードに移行後、Cocoonの商品リンクは便利だけど面倒だと思っていました。
そのため最低限のオプションしか使わない運用をしていましたが、このショートコード作成用ページを作ることで自由自在に商品リンクを作成できるようになりました。
折角の機能ですから、今後も工夫して便利にCocoonを使っていきたいですね。